Phase 2: L'application mobile

L'intégration dans votre application mobile doit suivre les étapes suivantes :
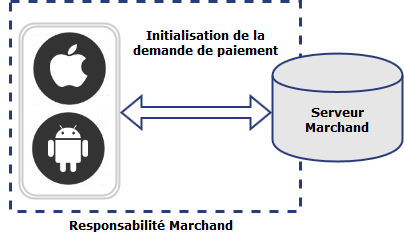
- Initialisation de la demande de paiement en transmettant les données
nécessaires,
L'application génère une "payload" contenant les données du panier, les coordonnées de l'acheteur, les informations de livraison et transmet la demande de paiement au serveur marchand via une requête POST.
- Affichage de la page de paiement dans une webview,
L'application initialise une webview et affiche la page de paiement en utilisant l'URL retournée par la plateforme de paiement.
- Détection de la fin de paiement.
L'application mobile doit analyser les différentes URLs qui passent par la webview. Les URL de retour étant définies par le serveur marchand,, vous avez le contrôle sur la cinématique de paiement et pouvez décider à quel moment basculer sur votre application native.
Retrouvez tous les détails de l'intégration :
.
